목차
개요
티스토리 글쓰기에 유용한 목차를 만들어보겠습니다.
jQuery 플러그인 Table of Contents(TOC)를 이용하고 참조한 블로그에 많은 도움을 받았습니다.
더 자세히 알고 싶으면 참조한 블로그를 방문하세요.
스킨은 북클럽으로 하시는 것을 권장합니다.
참조한 블로그 :
https://sangminem.tistory.com/307
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
jQuery TOC 플러그인 다운과 업로드
다음 자바스크립트 파일을 다운받습니다.
관리페이지 > 꾸미기 > 스킨 편집 > html 편집 > 파일업로드로 이동합니다.
추가 > 다운받은 자바스크립트 파일을 업로드 합니다.
목록에 보이면 성공적으로 추가된 것 입니다.

스크립트 적용
관리페이지 > 꾸미기 > 스킨 편집 > html 편집으로 이동합니다.
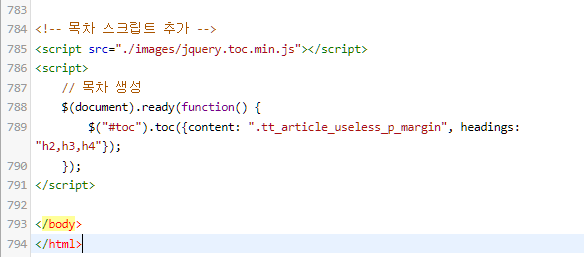
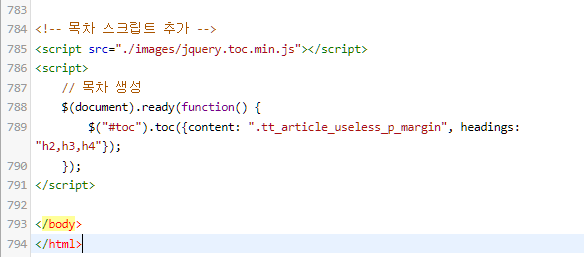
body 태그 안쪽 맨 아래에 작성합니다. (ctrl f 검색 기능을 이용하면 좀 더 수월합니다.)
아래의 코드를 기입합니다.
<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
$("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
});
</script>작성한 글(tt_article_useless_p_margin 클래스 내부) 제목1,2(h2, h3, h4) 태그에만 목차를 적용하겠다는 의미입니다.
적용하면 다음과 같을 것 입니다.

스타일 적용
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > CSS 로 이동합니다.
목차 및 제목 스타일을 적용하겠습니다.
목차 스타일
/* 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 10px 15px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 20px;
color: #000 !important;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 10px;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
제목 스타일
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #517135 12px solid;
border-bottom: 1px solid #517135;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
목차 서식 등록
티스토리에서 기본으로 제공하는 메뉴가 없으므로 목차를 적용하려면 서식을 등록해 주는 것이 좋습니다.
관리 페이지 > 콘텐츠 > 서식 관리 > 서식 쓰기 로 이동합니다.
기본모드 > HTML 모드 를 선택합니다.
제목을 정하고 다음 코드를 작성합니다.
<div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div>
적용하면 다음과 같을 것 입니다.

작성을 했으면 완료 버튼을 누릅니다.
작성 글에 목차 적용
글 에디터에서 서식을 선택합니다.
저장한 서식을 불러옵니다.
원하는 위치에 적절히 삽입합니다.

참조
https://sangminem.tistory.com/307
목차
개요
티스토리 글쓰기에 유용한 목차를 만들어보겠습니다.
jQuery 플러그인 Table of Contents(TOC)를 이용하고 참조한 블로그에 많은 도움을 받았습니다.
더 자세히 알고 싶으면 참조한 블로그를 방문하세요.
스킨은 북클럽으로 하시는 것을 권장합니다.
참조한 블로그 :
https://sangminem.tistory.com/307
티스토리 글에 자동으로 목차 넣기
목차를 넣고 싶긴한데 글 쓸 때마다 매번 수작업으로 만든다면 상당히 번거롭겠죠. 그래서 jQuery 플러그인 Table of Contents(TOC)를 이용하여 자동으로 넣는 방법을 소개합니다. 저는 제목1, 제목2로
sangminem.tistory.com
jQuery TOC 플러그인 다운과 업로드
다음 자바스크립트 파일을 다운받습니다.
관리페이지 > 꾸미기 > 스킨 편집 > html 편집 > 파일업로드로 이동합니다.
추가 > 다운받은 자바스크립트 파일을 업로드 합니다.
목록에 보이면 성공적으로 추가된 것 입니다.

스크립트 적용
관리페이지 > 꾸미기 > 스킨 편집 > html 편집으로 이동합니다.
body 태그 안쪽 맨 아래에 작성합니다. (ctrl f 검색 기능을 이용하면 좀 더 수월합니다.)
아래의 코드를 기입합니다.
<script src="./images/jquery.toc.min.js"></script>
<script>
// 목차 생성
$(document).ready(function() {
$("#toc").toc({content: ".tt_article_useless_p_margin", headings: "h2,h3,h4"});
});
</script>작성한 글(tt_article_useless_p_margin 클래스 내부) 제목1,2(h2, h3, h4) 태그에만 목차를 적용하겠다는 의미입니다.
적용하면 다음과 같을 것 입니다.

스타일 적용
관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > CSS 로 이동합니다.
목차 및 제목 스타일을 적용하겠습니다.
목차 스타일
/* 목차 스타일 */
.book-toc {
position: relative;
width: fit-content;
border: 1px solid #b0d197;
padding: 10px 20px 10px 15px;
z-index: 1;
}
.book-toc:after {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background-color: #b0d197;
z-index: -1;
opacity: 0.1;
}
.book-toc p {
font-weight: bold;
font-size: 1.2em !important;
color: #396120;
}
#toc * {
font-size: 20px;
color: #000 !important;
}
#toc {
margin-bottom: 0;
}
#toc a:hover {
color: #000;
}
#toc ul {
margin-top: 5px;
margin-bottom: 0px;
}
#toc > li {
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 10px;
}
#toc > li > a {
text-decoration:none;
}
#toc > li > ul {
padding-left: 20px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 5px;
}
#toc > li > ul > li > a {
font-size: 1em;
text-decoration:none;
}
#toc > li > ul > li > ul {
padding-left: 10px;
margin-top: 0;
margin-bottom: 0;
}
#toc > li > ul > li > ul > li {
font-size: 0.87em;
padding-left: 0;
text-indent: 0;
list-style-type: disc;
margin-bottom: 0;
margin-top: 3px;
}
#toc > li > ul > li > ul > li > a {
font-size: 0.875em;
text-decoration:none;
}
제목 스타일
/* 글 제목1,2,3 스타일 */
.tt_article_useless_p_margin h2 {
text-align: left;
border-left: #517135 12px solid;
border-bottom: 1px solid #517135;
padding: 3px 0 10px 10px;
margin: 30px 0 20px 0;
}
.tt_article_useless_p_margin h3 {
text-align: left;
border-left: #548a25 8px solid;
border-bottom: 1px solid #548a25;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
.tt_article_useless_p_margin h4 {
text-align: left;
border-left: #71b932 6px solid;
border-bottom: 1px solid #71b932;
padding: 3px 0 10px 10px;
margin-bottom: 15px;
}
목차 서식 등록
티스토리에서 기본으로 제공하는 메뉴가 없으므로 목차를 적용하려면 서식을 등록해 주는 것이 좋습니다.
관리 페이지 > 콘텐츠 > 서식 관리 > 서식 쓰기 로 이동합니다.
기본모드 > HTML 모드 를 선택합니다.
제목을 정하고 다음 코드를 작성합니다.
<div class="book-toc">
<p>목차</p>
<ul id="toc"></ul>
</div>
적용하면 다음과 같을 것 입니다.

작성을 했으면 완료 버튼을 누릅니다.
작성 글에 목차 적용
글 에디터에서 서식을 선택합니다.
저장한 서식을 불러옵니다.
원하는 위치에 적절히 삽입합니다.

참조
https://sangminem.tistory.com/307
